How To Use Google PageSpeed Tools For Website Optimization
So you just built a new website that took you many hours of hard work to finish. However, when you go to your website, you find that it’s not loading as fast as you need it to. What do you do?There could be a number of problems causing this slowdown. One of the best ways to find a solution is to examine the Google PageSpeed Insights and find out what exactly the culprit is.
That could be easier said than done – after all, slow loading pages could be from a number of reasons such as large images, poorly written code or large elements that are adding to the overall weight of your page.
We’re going to take a look at how you can use Google PageSpeed Tools and other resources to properly diagnose and ultimately fix the problem with your page’s speed.
Why Page Speed Is Important
How fast a page loads is a major factor when trying to rank higher on search engine results for Google. The hard fact is – if your page doesn’t load as fast at the top ten pages that come up after a search, it won’t get listed on the first page for that designated keyword.
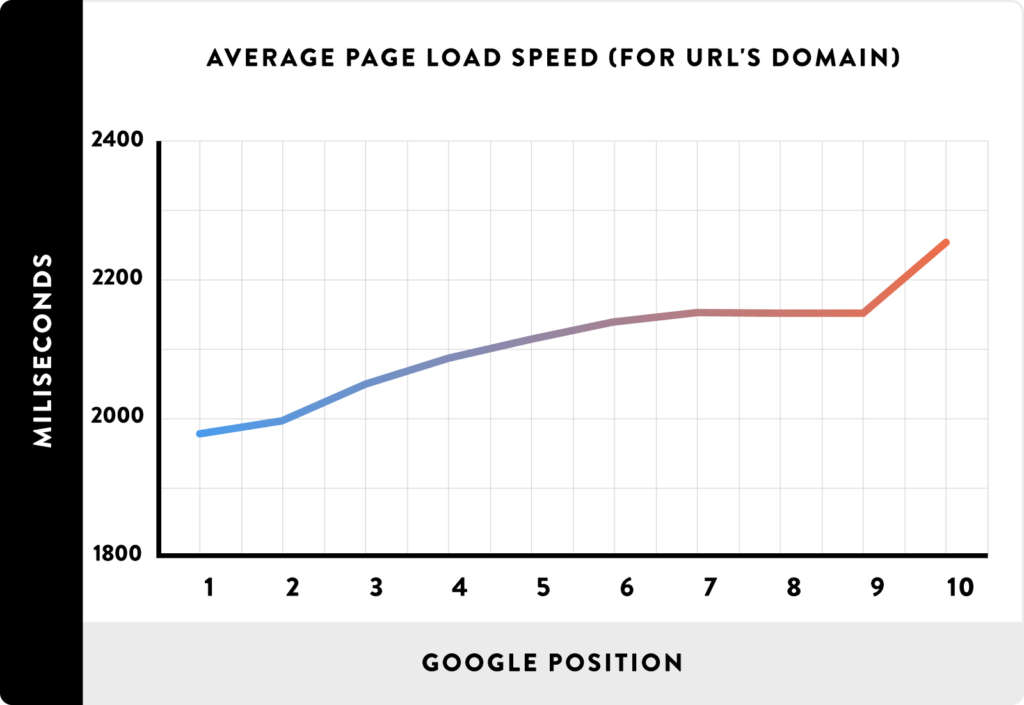
A recent study done by Backlinko did an analysis on over one million SERPs (search engine results pages) on Google and this is what they found:
The thing that all top 10 pages of Google searches have in common? Fast page speed.
The analysis had another interesting finding – the top-ranking search results all had low bounce rates when compared to search results on the second or third pages. The probability that a user would leave a page quickly after arriving increased dramatically when there were longer load times.
Google’s most recent benchmark for PageSpeed backed up these findings as well. So, how exactly does Google PageSpeed help drive traffic and increase positive user experience?
It does it by showing you the answers on how to fix the things that typically drive people away.
The Google PageSpeed Tool
When searching for a reason as to why a page is running slowly, the first thing you should do is use Google PageSpeed – a tool from Google that helps tip you off as to what might be causing a slow load.
It’s not 100%, but it’s really helpful at making recommendations for fasting load speed. Simply type in your URL and let it analyze to see what that page score is for its loading speed.
Google PageSpeed Insights rank on a scale of 0 to 100. It will let you know if your page speed is flourishing or flubbing and makes suggestions on how you can optimize page speed.
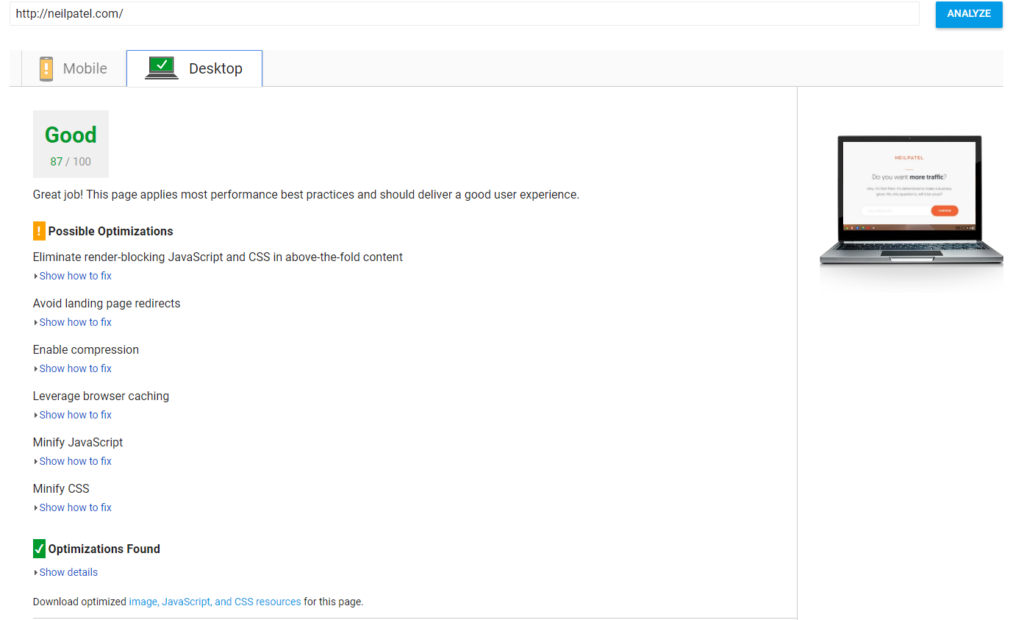
A recent example from Neil Patel at www.neilpatel.com is one we will use to show you what you can expect to see when you analyze your page.
87/100 isn’t bad, but it’s not perfect either and we always strive for perfection.
Google PageSpeed talks in terms of optimizations and lets you know what is and is not optimized for ideal loading speed. It’ll then give you the appropriate actions you can take to get things up to par with the best websites that rank for a specific search.
While not all encompassing, we’ve seen that these four simple steps we’re about to go into offering an excellent path to success when trying to optimize your website’s loading speed.
- Compressing & Optimizing Large Images
The number one cause of a slow load is large images. To remedy this, reduce the size of your images by compressing them into smaller files. You can reduce the size of your website by 50% or more just by using a few easy compression tools.
If your website is on WordPress, find an easy plugin like WP Much Image Compression and Optimization. Most features are completely free and simple to use. It will even let you compress up to 50 images at once to help make the process go much fast for larger websites.
- Browser Caching
A website page with a lot of content can take a long time to load all of the HTML code, even if different people are loading the page.
With browser caching, it remembers previously loaded resources so that every single visit to a page doesn’t have to reload them again.
Browser caching stores data like logos, footers, etc. on the page so it doesn’t have to reload them every time you visit a new page on the website. That allows for a huge decrease in slowdowns when people visit your website.
A good resource for WordPress is W3 Total Cache. It claims it can give you a minimum of 10x faster improvement – and with over one million installs, it’s the most popular plugin in the caching industry.
- Minimalize Your HTML
If you’ve never written code before, it probably looks like crazy gibberish to you. However, it’s the skeleton to your website, and having imperfections can radically effect how a browser reads and understands your site.
Errors such as unnecessary and duplicate data can be fixed through a WordPress plugin called HTML Minify, which you can download for free and implement into your WordPress account.
After downloading the plugin, simply check all the following settings that apply:
Google PageSpeed directly calls out for minimizing JavaScript, HTML and CSS. Enable the “Minify HTML” as well as the “Inline JavaScript” settings. After you’re done with that, make sure that “Remove HTML, JavaScript, and CSS comments” is set to yes.
You’ll effectively kill several birds with one stone.
- Performing AMP Implementation
Last, make sure you AMP things up. AMP stands for Accelerated Mobile Pages and what it does is it strips away unnecessary content from a desktop that isn’t necessary to the information being provided or looks obscure on mobile.
You’ve probably seen the AMP lightning bolt logo under an article before clicking on it. They’re often among the best articles on Google and load in a flash (see a correlation here?).
By allowing users to get more direct and readily available information, it creates a better overall user experience. Take a look at how the article appears:
AMP also allows users to swipe from one article to the next. No more waiting for a page to load or having to click back buttons.
Sources:
https://neilpatel.com/blog/google-pagespeed-insights/
https://moz.com/blog/how-to-achieve-100100-with-the-google-page-speed-test-tool